Page 18 - Guide Artisteer
P. 18
18
page
from either the desktop, or thru Artisteer.net. Any time afterwards, when you publish your website from
the desktop, your content on the web, and the content in your Artisteer project will be synchronized so
you always have the same view of your pages.
Your First Page
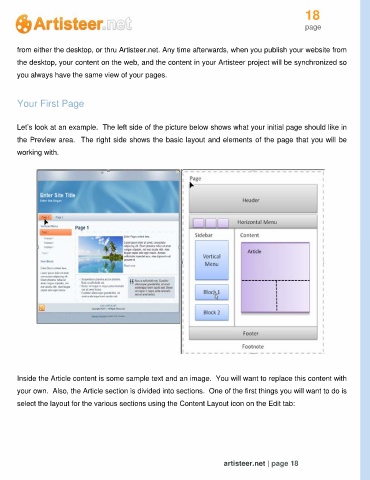
Let’s look at an example. The left side of the picture below shows what your initial page should like in
the Preview area. The right side shows the basic layout and elements of the page that you will be
working with.
Inside the Article content is some sample text and an image. You will want to replace this content with
your own. Also, the Article section is divided into sections. One of the first things you will want to do is
select the layout for the various sections using the Content Layout icon on the Edit tab:
artisteer.net | page 18