Page 68 - Guide Artisteer
P. 68
68
page
located (note, if you are editing in HTML modem, this could ruin your code conformance to HTML if the
cursor is in the wrong place). Images are always displayed embedded in your blog page. Other types
of media appear as hyperlinks. As mentioned before, you cannot upload Flash files to Artisteer.net,
but you can embed Flash files, as well as other types of video files from the web (except for Artisteer’s
flash files which you can include in your header). See OptionsSettingsMediaAuto-embed for
more details. (Note, on the desktop, you can insert your own images in your post, or select images
from the clipart gallery. When you publish your project, these are uploaded to Artisteer.net. You
cannot insert videos in your project on the desktop, but you can embed videos from other websites. If
you have your own video, you should add it to your media library on Artisteer.net, and then embed the
video from your own website).
From whatever source you use (computer, web, or media library), use the Insert into Post button to
add the media to your page or post. This button inserts the HTML code for your image, video, etc.,
into the editor wherever your cursor is located. As mentioned previously, before you insert the media,
there are certain attributes you can define to determine the appearance and interaction with the media
on your page. The attributes vary depending on the type of media you are including. Note, if you are
using the Gallery or Media Library, you need to use the Show button to display these attributes, along
with the Insert into Post button. If you have a Gallery attached to your post, the Actions box can be
used to reorder the way the images are displayed on this page in the administrator, and also how they
are displayed in your post ( if you inserted a gallery in the post).
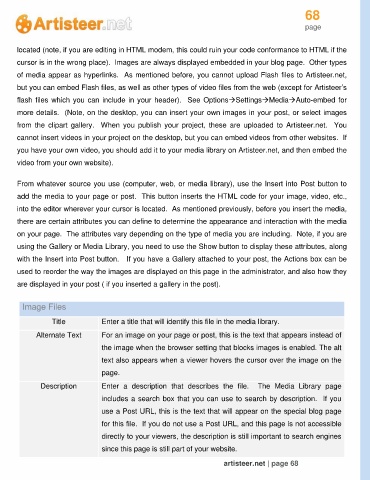
Image Files
Title Enter a title that will identify this file in the media library.
Alternate Text For an image on your page or post, this is the text that appears instead of
the image when the browser setting that blocks images is enabled. The alt
text also appears when a viewer hovers the cursor over the image on the
page.
Description Enter a description that describes the file. The Media Library page
includes a search box that you can use to search by description. If you
use a Post URL, this is the text that will appear on the special blog page
for this file. If you do not use a Post URL, and this page is not accessible
directly to your viewers, the description is still important to search engines
since this page is still part of your website.
artisteer.net | page 68