Page 64 - Guide Artisteer
P. 64
64
page
using the New Media page, but they do not automatically get attached to the post (added to the
gallery) until you either attach them from the media library, or include them later in your post.
After the file is uploaded, you can add attributes which determine how the media appears on the post
and what happens when your viewers click on the media. In the example above, the title is what
appears to your viewers as the hyperlink on your post. You want to select a title that is self-descriptive
for your viewers, and also for search engines. The caption field in this example does nothing for the
hyperlink to your document, but if this were an image, the caption would add text underneath your
image on the post. The attributes for each type of media are different.
Use the ‘From URL’ tab to use a web address as the source of the media. Use this tab to collect
media resources on the web instead of uploading the files to Artisteer.net. Remember, you have quite
a bit of space reserved for your website on Artisteer.net, but the space is limited. When you link to
media on the web, instead of uploading to your website, you are not using any space. You have to
balance your choice of location based on the availability of the media on the web, and the time
involved to render your web page in your viewer’s browser since these images are retrieved on
demand from the web when the page is loaded.
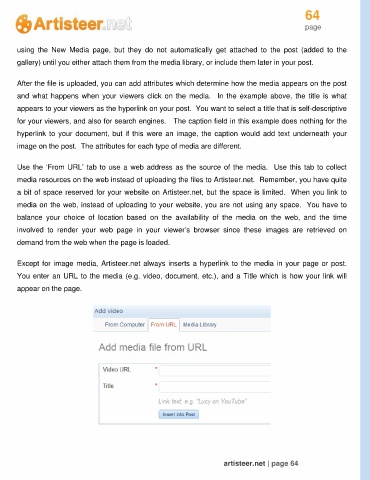
Except for image media, Artisteer.net always inserts a hyperlink to the media in your page or post.
You enter an URL to the media (e.g. video, document, etc.), and a Title which is how your link will
appear on the page.
artisteer.net | page 64