Page 65 - Guide Artisteer
P. 65
65
page
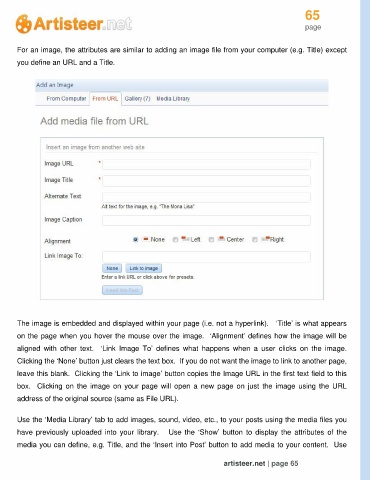
For an image, the attributes are similar to adding an image file from your computer (e.g. Title) except
you define an URL and a Title.
The image is embedded and displayed within your page (i.e. not a hyperlink). ‘Title’ is what appears
on the page when you hover the mouse over the image. ‘Alignment’ defines how the image will be
aligned with other text. ‘Link Image To’ defines what happens when a user clicks on the image.
Clicking the ‘None’ button just clears the text box. If you do not want the image to link to another page,
leave this blank. Clicking the ‘Link to image’ button copies the Image URL in the first text field to this
box. Clicking on the image on your page will open a new page on just the image using the URL
address of the original source (same as File URL).
Use the ‘Media Library’ tab to add images, sound, video, etc., to your posts using the media files you
have previously uploaded into your library. Use the ‘Show’ button to display the attributes of the
media you can define, e.g. Title, and the ‘Insert into Post’ button to add media to your content. Use
artisteer.net | page 65